Git
https://github.com/kjinwoo12/UE5_PerspectiveMinimap
GitHub - kjinwoo12/UE5_PerspectiveMinimap: Perspective Minimap Plugin for UE5
Perspective Minimap Plugin for UE5. Contribute to kjinwoo12/UE5_PerspectiveMinimap development by creating an account on GitHub.
github.com
Lyra 샘플 프로젝트 기반에서 플러그인으로 추가했다. 빈 프로젝트에서도 실행이 되는지는 모르겠다.
3D 미니맵 개발 동기

우리가 만드는 게임은 레이싱 게임이고, 자연스럽게 미니맵을 화면에 띄울 필요가 있었다. 카트라이더의 미니맵처럼 대각선 위에서 바라보는 듯한 미니맵을 원했다. 구글링으로 미니맵을 만드는 방법을 찾아봤을 때에는 대부분이 SceneCapture2D를 캐릭터 머리 위에 띄우고 단순이 위젯에서 렌더 타겟 텍스처를 띄우는 방법이었기 때문에 조금 더 고급 기능을 지원하는 미니맵 기능이 필요했다.

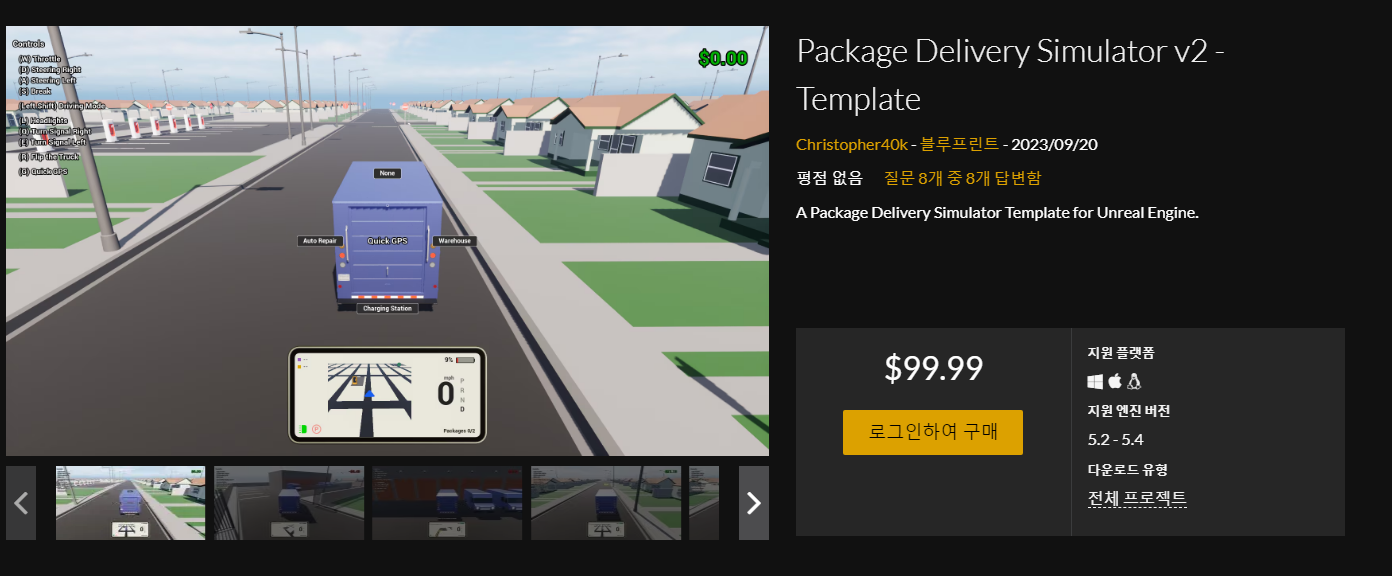
https://www.unrealengine.com/marketplace/ko/product/package-delivery-simulator-template
빠른 개발을 위해 사용할 수 있는 미니맵 플러그인을 마켓 플레이스에서 찾아봤다. 딱 하나, 정확히 우리가 원하는 미니맵을 만들 수 있게 기능을 제공하는 플러그인을 찾았다! 하지만 가격도 매우 비쌌고, 미니맵 플러그인이라기 보다는 유로 샘플 프로젝트이기 때문에 사용할 수 없었다.

사실 Delivery Simulator을 찾아보기 전에 사용 예정이었던 플러그인이 따로 있었다. 함께 팀에서 활동중인 개발자가 개인적으로 구매해 사용하고 있는 미니맵 플러그인으로, 그 이름은 Journeyman's Minimap 이다. 이 플러그인은 배경 이미지, 맵 아이콘, 다층 지역 지원, 전장의 안개 등 매우 다양한 기능을 지원한다. 하지만 결과적으로 이 미니맵 플러그인을 사용할 수는 없었다.
Journeyman's Minimap 플러그인은 레이싱보다는 RTS 처럼 간이 미니맵을 만들 때 더 어울리는 미니맵 플러그인이다. 기본적으로 탑뷰+orthograph 사용을 권장하며, 캐릭터가 움직일 때 캐릭터 주변을 실시간으로 인식해 맵을 표시하는 방법이 아니라, Map Background로 지정된 범위 안에 Map View로 표시할 크기만큼 잘라서 UI에 띄우는 방식이다. 맵이 좁고 제한적이며 미니맵의 3D 회전이 필요없는 환경에서는 훌륭한 플러그인이지만, 우리 게임은 맵이 매우 넓고 맵 카메라의 3D 회전이 필수적이다. 이제는 직접 만드는 방법 뿐이었다.
미니맵 구현

미니맵에서 만들어야 할 것은 도로 표시 기능과 캐릭터 위치를 표시할 맵 아이콘 기능이다. 도로는 따로 SceneCapture2D로 캡처하고, 캡처한 렌더 타겟을 머티리얼에서 색상을 변경한다면 원하는대로 도로를 표시할 수 있다. 내가 한 작업은 캡처 컴포넌트에 원하는 도로만 캡처할 수 있도록 만들어두는 것이다.

맵 아이콘은 조금 더 단순하다. 머티리얼 빌보드 컴포넌트를 활용했다. 머티리얼 빌보드 컴포넌트는 카메라 각도와 상관없이 머티리얼을 정면에서 볼 수 있게 해주는 컴포넌트다. 도로와 마찬가지로 이 맵 아이콘만 표시할 수 있도록 만들어준다. 도로와 차이점이라고 한다면 플레이어의 카메라에서는 이 이미지가 보이면 안된다는 것이다. 간단히 `렌더 타겟에만 표시` 옵션에 체크하면 끝이다.
미니맵 완성

위 그림은 미니맵 테스트 레벨에서 미니맵을 테스트한 모습이다. 좌측 상단이 미니맵이다. 실제 개발중인 게임에 어떤 식으로 적용되는지 확인하고 싶으면 이전글에 올라온 영상을 확인하면 된다.
'활동 > 팀 다크사이더' 카테고리의 다른 글
| [팀 다크사이더] 2024 KOCCA DEMODAY 도전트랙 최종 3등 마무리 (0) | 2024.12.17 |
|---|---|
| [팀 다크사이더] UI 개발 근황 (0) | 2024.06.29 |